Membuat Jam Analog Sederhana Menggunakan HTML, CSS & JavaScript
Pada artikel kali ini saya akan menunjukkan Cara Membuat Jam Analog Menggunakan HTML, CSS dan JavaScript. Jam analog ini dibuat dalam bentuk desain dark neumorphism. Seperti jam analog pada umumnya, ada tiga jarum penunjuk jam, menit dan detik. Di sini saya menggunakan simbol daripada menggunakan angka dari 1 sampai 12.
Membuat jam analog ini sangat sederhana secara umum. Di bawah ini saya akan tunjukkan langkah-langkah lengkap bagaimana saya membuatnya menjadi Jam Analog. Pertama-tama kamu harus membuat file HTML. Pastikan untuk melampirkan Style CSS yang kamu buat ke dalam file HTML.
Buat File HTML dan CSS
Pertama-tama hal yang harus kamu lakukan adalah membuat sebuah file index.html atau sesuai dengan yang kamu inginkan nama file nya bebas.

Tambahkan Struktur Dasar HTML5
Kemudian buka file index.html dan tambahkan code struktur dasar HTML5 seperti dibawah ini
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jam Analog Sederhana | Cobaryu ID</title>
</head>
<body>
</body>
</html>Tambahkan tag style pada tag head
Setelah membuat struktur dasar HTML5 kemudian kamu harus tambahkan tag <style></style> di dalam tag head dan di bawah tag title:
...
<title>Jam Analog Sederhana | Cobaryu ID</title>
<style>
</style>
</head>
...Buat Desain Dasar Jam
Latar belakang jam analog ini saya buat dengan menggunakan kode HTML dan CSS berikut. Saya membuat struktur jam ini menggunakan kode <div class=”clock”></div>. Pertama-tama beri warna background halaman (background:#282828;) pada kode CSS.
Tambahkan kode berikut di dalam tag body:
<div class="clock">
</div>Lalu tambahkan code berikut ini di dalam tag style yang tadi telah kita buat
html {
background: #282828;
text-align: center;
font-size : 10px;
}
body {
margin : 0;
font-size : 2rem;
display : flex;
flex : 1;
min-height : 100vh;
align-items: center;
}
.clock {
width : 30rem;
height : 30rem;
position: relative;
padding : 2rem;
border : 7px solid #282828;
box-shadow: -4px -4px 10px rgba(67, 67, 67, 0.5),
inset 4px 4px 10px rgba(0, 0, 0, 0.5),
inset -4px -4px 10px rgba(67, 67, 67, 0.5),
4px 4px 10px rgba(0, 0, 0, 0.3);
border-radius: 50%;
margin : 50px auto;
}Lalu lihat hasil nya dengan cara buka file index.html dengan browser maka akan muncul tampilan seperti ini

Buat 2 garis berwarna pada jam
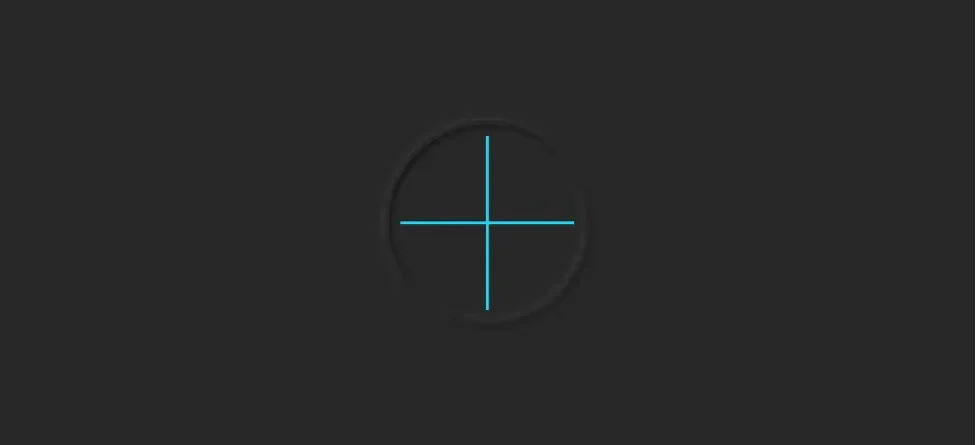
Kemudian buatlah dua garis menggunakan code berikut. Disini saya menempatkan kedua garis itu pada sudut 90 derajat satu sama lain. Saya juga menggunakan background: #282828 untuk membuat garis lebih cerah.
Tambahkan Code berikut di dalam tag div class clock
<div class="outer-clock-face">
</div>Kemudian tambahkan style berikut ini di dalam tag style
.outer-clock-face {
position: relative;
background: #282828;
overflow: hidden;
width: 100%;
height: 100%;
border-radius: 100%;
}
.outer-clock-face::after {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg)
}
.outer-clock-face::after,
.outer-clock-face::before,
.outer-clock-face .marking {
content: '';
position: absolute;
width: 5px;
height: 100%;
background: #1DD5F5;
z-index: 0;
left: 49%;
}Kemudian lihat lah hasil nya akan tampak seperti ini

Buat 4 garis lagi
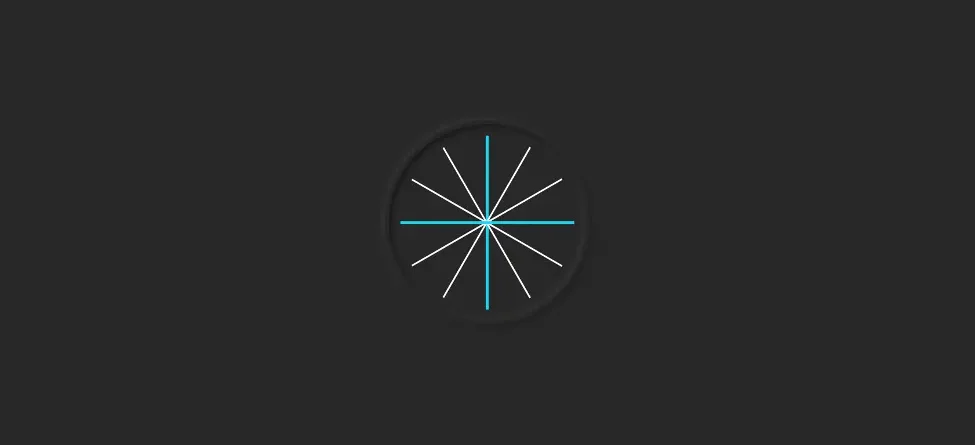
Kemudian buatlah empat garis lagi pada jam ini menggunakan kode HTML dan CSS berikut. Didalam code CSS garis-garis tersebut dimiringkan sesuai dengan angka pada jam. Disini saya menggunakan warna putih, kamu bisa bebas mengganti nya dengan warna yang kamu mau.
Tambahkan code berikut didalam tag div class outer-clock-face
<div class="marking marking-one"></div>
<div class="marking marking-two"></div>
<div class="marking marking-three"></div>
<div class="marking marking-four"></div>Lalu tambahkan style nya
.outer-clock-face .marking {
background: #FFFFFF;
width: 3px;
}
.outer-clock-face .marking.marking-one {
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
transform: rotate(30deg)
}
.outer-clock-face .marking.marking-two {
-webkit-transform: rotate(60deg);
-moz-transform: rotate(60deg);
transform: rotate(60deg)
}
.outer-clock-face .marking.marking-three {
-webkit-transform: rotate(120deg);
-moz-transform: rotate(120deg);
transform: rotate(120deg)
}
.outer-clock-face .marking.marking-four {
-webkit-transform: rotate(150deg);
-moz-transform: rotate(150deg);
transform: rotate(150deg)
}Hasilnya akan seperti ini

Buat lingkaran di tengah jam
Kemudian buatlah lingkaran di tengah jam ini. Lingkaran ini berada di persimpangan garis yang telah digambar sebelumnya. Garis yang dihasilkan telah menjadi simbol.
Tambahkan code berikut dibawah code <div class=”marking marking-four”></div>.
<div class="inner-clock-face">
</div>Lalu jangan lupa untuk menambahkan style nya
.inner-clock-face {
position: absolute;
top: 10%;
left: 10%;
width: 80%;
height: 80%;
background: #282828;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
z-index: 1;
}
.inner-clock-face::before {
content: '';
position: absolute;
top: 50%;
left: 50%;
width: 16px;
height: 16px;
border-radius: 18px;
margin-left: -9px;
margin-top: -6px;
background: #4d4b63;
z-index: 11;
}Hasilnya seperti berikut

Buat tiga buah jarum jam
Seperti jam analog pada umumnya, disini saya menggunakan tiga jarum untuk menunjukkan jam, menit, dan detik.
Tambahkan code berikut di dalam tag div class inner-clock-face yang sebelumnya telah kita buat.
<div class="hand hour-hand"></div>
<div class="hand min-hand"></div>
<div class="hand second-hand"></div>Seperti biasa jangan lupa untuk menambahkan style nya
.hand {
width: 50%;
right: 50%;
height: 6px;
background: #245ff8;
position: absolute;
top: 50%;
border-radius: 6px;
transform-origin: 100%;
transform: rotate(90deg);
transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
}
.hand.hour-hand {
width: 30%;
z-index: 3;
}
.hand.min-hand {
height: 3px;
z-index: 10;
width: 40%;
}
.hand.second-hand {
background: #003bd4;
width: 45%;
height: 2px;
}Kemudian lihatlah hasil nya akan seperti berikut ini

Aktifkan Jam Analog menggunakan JavaScript
Kita telah selesai membuat tampilan jam analog tersebut, tapi jam tersebut belum bisa bergerak atau aktif. Jadi pada langkah ini kita akan membuat jam tersebut aktif menggunakan JavaScript.
Dalam hal ini saya tidak menggunakan plugin JavaScript tambahan apa pun. Saya hanya mengeksekusi jarum di jam analog ini menggunakan pure JavaScript. Bahkan jika kamu seorang pemula, kamu dapat memahami desain ini. Di bawah setiap kode saya telah memberikan penjelasan lengkap mengapa saya menggunakan kode itu.
Pertama-tama buatlah sebuah tag script di akhir sebelum tutup tag </body>.
...
<script>
</script>
</body>
...Kemudian kita akan mengambil referensi dari jarum jam menggunakan querySelector():
- .second-hand
- .min-hand
- .hour-hand
Tambahkan code berikut didalam tag script
const secondHand = document.querySelector('.second-hand')
const minsHand = document.querySelector('.min-hand')
const hourHand = document.querySelector('.hour-hand')
function setDate() {
const now = new Date()
const seconds = now.getSeconds()
const secondsDegrees = ((seconds / 60) * 360) + 90
secondHand.style.transform = `rotate(${secondsDegrees}deg)`
const mins = now.getMinutes()
const minsDegrees = ((mins / 60) * 360) + ((seconds / 60) * 6) + 90
minsHand.style.transform = `rotate(${minsDegrees}deg)`
const hour = now.getHours()
const hourDegrees = ((hour / 12) * 360) + ((mins / 60) * 30) + 90
hourHand.style.transform = `rotate(${hourDegrees}deg)`
}
setInterval(setDate, 1000)
setDate()Penjelasan script nya:
const secondHand = document.querySelector(‘.second-hand’)
const minsHand = document.querySelector(‘.min-hand’)
const hourHand = document.querySelector(‘.hour-hand’)
Mengambil referensi untuk jarum jam dari class menggunakan querySelector dan menjadikan nya constanta.
const now = new Date()
Untuk mengambil jam sekarang.
const seconds = now.getSeconds()
const secondsDegrees = ((seconds / 60) * 360) + 90
secondHand.style.transform = `rotate(${secondsDegrees}deg)`
Mengambil detik pada constanta now kemudian menggerakan/memutarkan jarum detik pada jam.
const mins = now.getMinutes()
const minsDegrees = ((mins / 60) * 360) + ((seconds / 60) * 6) + 90
minsHand.style.transform = `rotate(${minsDegrees}deg)`
Mengambil menit pada constanta now kemudian menggerakan/memutarkan jarum menit pada jam.
const hour = now.getHours()
const hourDegrees = ((hour / 12) * 360) + ((mins / 60) * 30) + 90
hourHand.style.transform = `rotate(${hourDegrees}deg)`
Mengambil jam pada constanta now kemudian menggerakan/memutarkan jarum jam pada jam.
setInterval(setDate, 1000)
setDate()
Untuk memanggil function setDate setiap 1 detik.
Kemudian lihatlah hasil nya jam tersebut sudah aktif seperti jam pada umumnya.

Final Script keseluruhan
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jam Analog Sederhana | Cobaryu ID</title>
<style>
html {
background: #282828;
text-align: center;
font-size: 10px;
}
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}
.clock {
width: 30rem;
height: 30rem;
position: relative;
padding: 2rem;
border: 7px solid #282828;
box-shadow: -4px -4px 10px rgba(67, 67, 67, 0.5),
inset 4px 4px 10px rgba(0, 0, 0, 0.5),
inset -4px -4px 10px rgba(67, 67, 67, 0.5),
4px 4px 10px rgba(0, 0, 0, 0.3);
border-radius: 50%;
margin: 50px auto;
}
.outer-clock-face {
position: relative;
background: #282828;
overflow: hidden;
width: 100%;
height: 100%;
border-radius: 100%;
}
.outer-clock-face::after {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg)
}
.outer-clock-face::after,
.outer-clock-face::before,
.outer-clock-face .marking {
content: '';
position: absolute;
width: 5px;
height: 100%;
background: #1DD5F5;
z-index: 0;
left: 49%;
}
.outer-clock-face .marking {
background: #FFFFFF;
width: 3px;
}
.outer-clock-face .marking.marking-one {
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
transform: rotate(30deg)
}
.outer-clock-face .marking.marking-two {
-webkit-transform: rotate(60deg);
-moz-transform: rotate(60deg);
transform: rotate(60deg)
}
.outer-clock-face .marking.marking-three {
-webkit-transform: rotate(120deg);
-moz-transform: rotate(120deg);
transform: rotate(120deg)
}
.outer-clock-face .marking.marking-four {
-webkit-transform: rotate(150deg);
-moz-transform: rotate(150deg);
transform: rotate(150deg)
}
.inner-clock-face {
position: absolute;
top: 10%;
left: 10%;
width: 80%;
height: 80%;
background: #282828;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
z-index: 1;
}
.inner-clock-face::before {
content: '';
position: absolute;
top: 50%;
left: 50%;
width: 16px;
height: 16px;
border-radius: 18px;
margin-left: -9px;
margin-top: -6px;
background: #4d4b63;
z-index: 11;
}
.hand {
width: 50%;
right: 50%;
height: 6px;
background: #245ff8;
position: absolute;
top: 50%;
border-radius: 6px;
transform-origin: 100%;
transform: rotate(90deg);
transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
}
.hand.hour-hand {
width: 30%;
z-index: 3;
}
.hand.min-hand {
height: 3px;
z-index: 10;
width: 40%;
}
.hand.second-hand {
background: #003bd4;
width: 45%;
height: 2px;
}
</style>
</head>
<body>
<div class="clock">
<div class="outer-clock-face">
<div class="marking marking-one"></div>
<div class="marking marking-two"></div>
<div class="marking marking-three"></div>
<div class="marking marking-four"></div>
<div class="inner-clock-face">
<div class="hand hour-hand"></div>
<div class="hand min-hand"></div>
<div class="hand second-hand"></div>
</div>
</div>
</div>
<script>
const secondHand = document.querySelector('.second-hand')
const minsHand = document.querySelector('.min-hand')
const hourHand = document.querySelector('.hour-hand')
function setDate() {
const now = new Date()
const seconds = now.getSeconds()
const secondsDegrees = ((seconds / 60) * 360) + 90
secondHand.style.transform = `rotate(${secondsDegrees}deg)`
const mins = now.getMinutes()
const minsDegrees = ((mins / 60) * 360) + ((seconds / 60) * 6) + 90
minsHand.style.transform = `rotate(${minsDegrees}deg)`
const hour = now.getHours()
const hourDegrees = ((hour / 12) * 360) + ((mins / 60) * 30) + 90
hourHand.style.transform = `rotate(${hourDegrees}deg)`
}
setInterval(setDate, 1000)
setDate()
</script>
</body>
</html>Cukup sekian tutorial Cara membuat Jam Analog Sederhana Menggunakan HTML, saya harap dengan tutorial ini bisa membantu kalian. Jika kamu masih bingung atau ada kendala kamu bisa tanyakan langsung di kolom komentar. Jangan lupa juga untuk Subscribe di website Cobaryu ID agar kamu tidak ketinggalan mengenai informasi atau tutorial terbaru.





Tinggalkan Balasan